I’m hoping anyone has some good GraphQL examples to share. For us, it is necessary to integrate Ataccama into our standard reporting. To do so I’m trying to get a GraphQL working that returns the scores for each item in a monitoring project. Ideally, listing out all monitoring projects and items with their scores - for the latest processing (although I’ll take all at this point and filter the old ones later). This is all about the statistics (# records passed/failed etc. not the individual results - I am aware I can create post-processing plans to export data, but this is not applicable here).
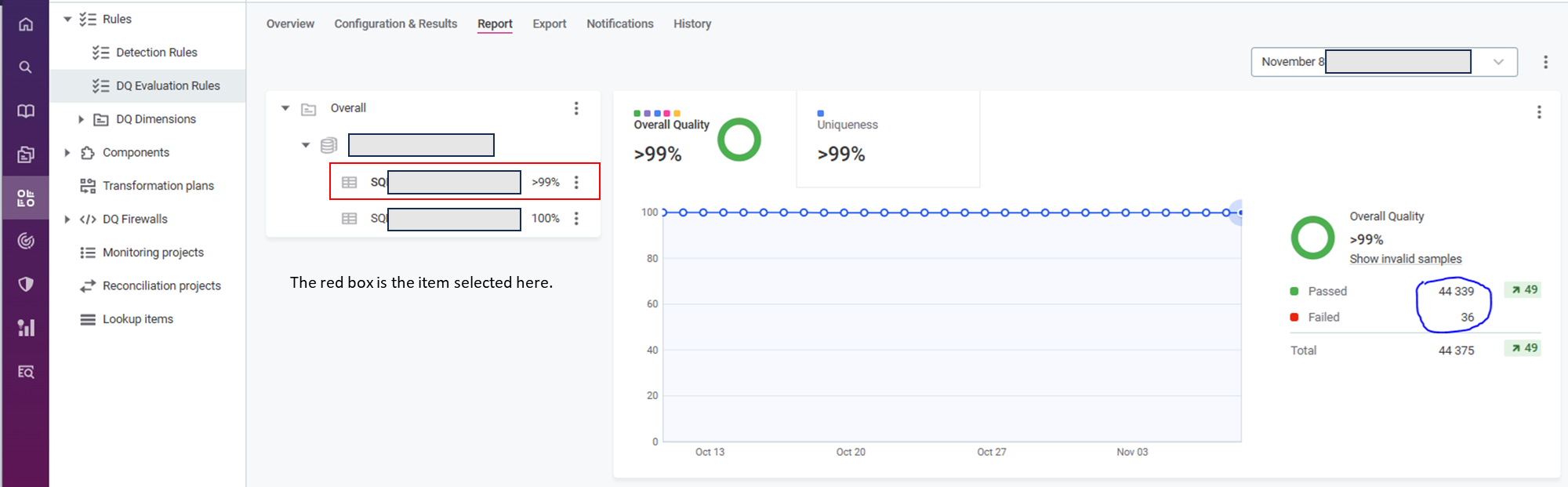
It’s basically the overview from the report tab in the monitoring project, at item level:

I can get everything I need, including the total row count except the passed or failed figure. I have tried and looked at all GraphQL examples everywhere, including ![]() ONE API :: Ataccama ONE, and have pieced this together based on the structures visible in the desktop app. Things like DqAggregationResultOverTime don’t really cut it, because it already aggregates across dq dimensions, and I’m interested in the per-item information.
ONE API :: Ataccama ONE, and have pieced this together based on the structures visible in the desktop app. Things like DqAggregationResultOverTime don’t really cut it, because it already aggregates across dq dimensions, and I’m interested in the per-item information.
How can I report on passed/failed for each item in a monitoring project, ideally without explicitly listing the catalog item (because we have hundreds)?
The query below is close, all it’s missing is the passed and/or failed count.
query listMonitoringProject {
monitoringProject(gid: "<gid>") {
gid
publishedVersion {
name
processings {
edges {
node {
gid
publishedVersion {
__typename
startedAt
state
result
dqResult {
publishedVersion {
__typename
startedCount
statistics {
publishedVersion {
successCount
}
}
}
}
items {
edges {
node {
publishedVersion {
__typename
catalogItem {
publishedVersion {
name
}
}
result
dqResult {
__typename
gid
publishedVersion {
result
dqResult {
storedVersion {
__typename
ruleCount
recordCount
}
}
}
}
}
}
}
}
}
}
}
}
}
}
}






