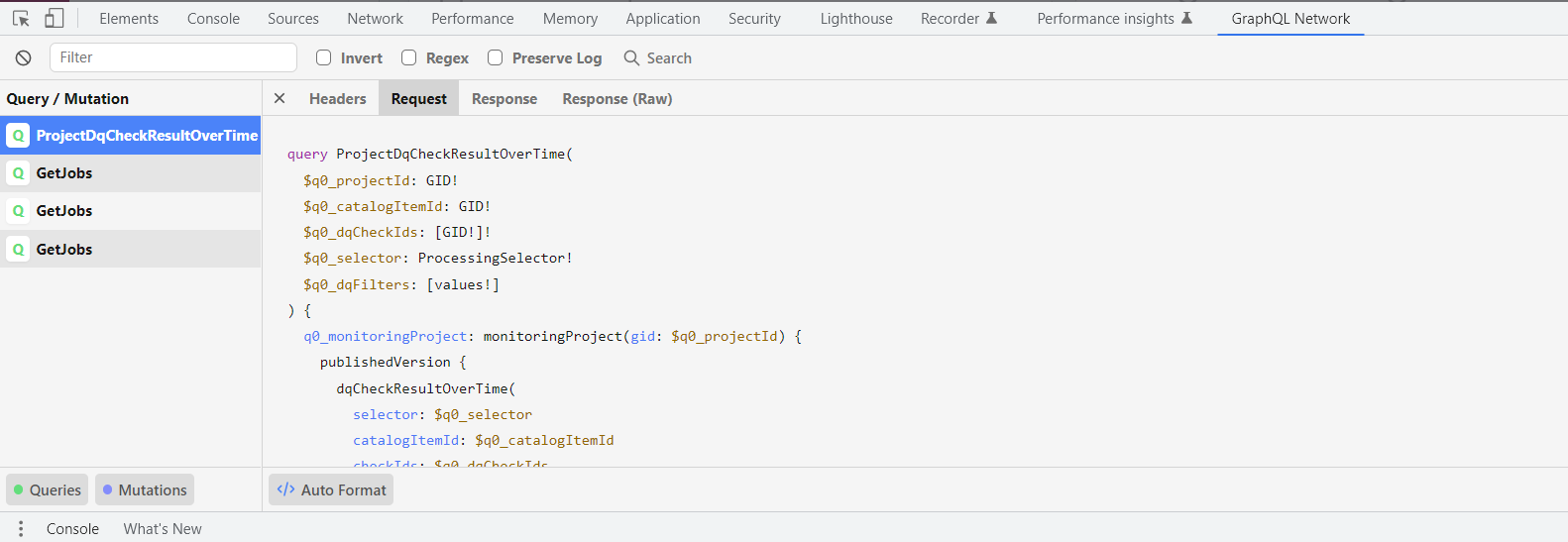
We are using some GraphQL to ‘do stuff’. Turns out the easiest way to find the GraphQL is using the Developer-tools in Chrome or Edge.
See enclosed.
We are using some GraphQL to ‘do stuff’. Turns out the easiest way to find the GraphQL is using the Developer-tools in Chrome or Edge.
See enclosed.
Hi
Hi, I will only add one recommendation, you can install this extension into Chrom which will display the graphQL queries in a nicer way and it is easier to search through them :) https://chrome.google.com/webstore/detail/graphql-network-inspector/ndlbedplllcgconngcnfmkadhokfaaln?hl=en-GB

IT won't let me :( Hence just chrome and Edge. But yes, use the tool if you can!.
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.